更新日: 2019-03-20
wordpressでimage mapを使い、画像の一部分にのみにリンクを貼る!ということをやってみました。こうすると、画像の特定の部分をクリックすることで別のページに読者を誘導させたりすることが可能に!
が、なぜかmapで指定したクリックする部分がずれてうまくクリックできない。。原因と対処法を調べたのでメモしておきます。
画像の一部分にリンクを貼る
これを実現するには、どうやらimage mapという機能を使えば、HTMLで記述できるようです。記述方法は、このような感じでクリックさせたい画像のimgの部分にusemapのパラメータを加えます。
<img src="****" alt="" usemap="#ImageMap" />
そして、usemapで指定した名前と同じ名前でmappingを定義します。定義はimgの直後などに書けば大丈夫です。mapping定義方法は以下のような書式で書きます。
<map name="ImageMap">
<area alt="" coords="90,32,128,67" shape="rect" href="****" />
</map>coordsの項には画像上の座標を入れます。正方形で指定する場合は、左上と右下の二点の座標の指定が必要です。share=”rect”は形を正方形にするための指定で、href部分にリンクURLを記述します。これで、usermap=”#ImageMap”を指定した図形のcoordsで指定した座標部分をクリックすると、hrefで指定したリンクに飛ぶことができます!
この座標の設定は大変で、一旦画像をペイントなどのソフトに貼ってメモを取ってもいいですが、以下のページで紹介されているHTML Imagemap Generatorを使うととても楽です。
座標がずれる
ここで問題が発生!mapの部分で指定した座標の場所ではクリックできず、狙った場所とちょっとずれた場所でクリックできてしまう。。
色々調べてみると、wordpress 4.4からレスポンシブイメージという機能が使えるようになっているようで、これが悪さをしているのではないかと思いました。レスポンシブイメージについては以下のサイトが詳しいです。
対処方法
もし、このレスポンシブイメージが悪さをしているとすると、クライアント側のブラウザによって画像サイズが自動で変更されてしまうために座標がずれていると考えられます。
追加で色々と調べると、以下のサイトで紹介されているように、jqueryプラグインのRWD image mapsを使えばうまくいきそう!
このjqueryのプラグインをwordpressに読み込ませたいが、WordPressプラグインで何かいいのがないかと探していると、ちょうど良さそうなのを発見!
Responsive image map プラグイン
最終更新日がちょっと古いのが気になりますが、とりあえずこのプラグインをインストールして有効化すると綺麗にリンクがmapされるようになりました!
image map はプラグインの影響を受けやすい
こうして、キレイにmapされるようになったのですが、wordpressで使っているpluginによってはこれでも動きません。。私が遭遇したのは以下の2つのプラグインです。
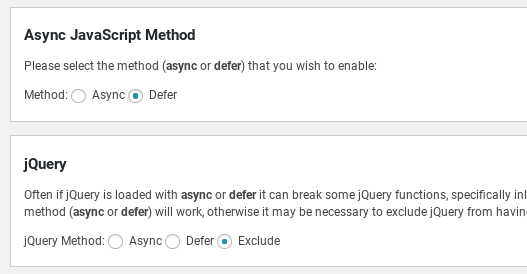
まず、Autoptimizeプラグインなどを使って、JQueryを非同期で読み込んでいると、これらの設定をしてもリンクがずれてしまいました。私の場合は、Async JavaScriptのプラグインを使って、Async Method を「Defer」に、JQueryを除外するように設定すると、リンクのズレがなくなりました。
また、Lazy Loadプラグインを使って画像を遅延読み込みしている場合にも同様にうまくリンクがマップされませんでした。これは対処法が見つからず、結局Lazu Loadプラグインを使うことを優先し、WordPress投稿上で、image mapを使うことは諦めてしまいました。
WordPressとimage mapは少し相性が悪いような気がしますね。