更新日: 2020-05-01
VRに興味があったので、VRコンテンツをHTMLで記述できるA-Frameを使ってみました。A-Frameを使えばとても簡単に3DのVRコンテンツをページに表示することができヘッドマウントディスプレイを使えば、3D空間の中に入ったかのように空間内を見渡すことができます。
今回は、A-Frame公式ドキュメントに記載されているサンプルを少しいじってWordPressの記事内で動かしてみたいと思います。
Head内でscript読み込み
A-Frameを表示するためには、HTMLのhead部分で以下のjsファイルを読み込む必要があります。<version>部分は適当に置き換えてください。この記事執筆時点の最新バージョンは0.8.2でした。
<script src="https://aframe.io/releases/<version>/aframe.min.js"></script>
head内に上記のコードを書くには、WordPressのプラグインを使うなり、テーマを直接編集するなり方法はいくつかあると思いますが、私は Custom CSS & JSというプラグインを使ってHead内に書き込みました。
また、公式ドキュメント上はHead内に記載するようになっていますが、body部分に書き込んでも一応動きます。WordPressでHead内に記載する場合、すべての投稿に反映されてしまう場合が多いので、特定の投稿だけで読み込ませたいならbody部分に書いた方がいいと思います。
記事内に3Dコンテンツを追加
WordPressの記事内にA-Frameで描写したコンテンツを表示するためには、すべてテキストモードで編集します。
テキストモードで以下のようなコードを書きます。こちらのコードは、A-Frameドキュメントの一番最初に記載されてるサンプルコードをもとに作成したものです。
<a-scene class="inpost" embedded> <a-sphere position="0 1 -5" color="#EF2D5E"></a-sphere> <a-sphere position="0 1 5" color="#696969"></a-sphere> <a-sphere position="5 1 0" color="#1e90ff"></a-sphere> <a-sphere position="-5 1 0" color="#ff7f50"></a-sphere> <a-sphere position="0 5 0" color="#008000"></a-sphere> <a-plane position="0 -1 0" rotation="-90 45 0" width="12" height="12" color="#7cfc00"></a-plane> <a-sky color="#ECECEC"></a-sky> </a-scene>
このコードを加えてページを表示すると、以下のようにページ内に3Dコンテンツが登場します!!すごい簡単です!表示するためには、ブラウザがWebVRをサポートしている必要がありますので、ブラウザによっては表示できない場合があります。サポート状況はこちらのサイトからチェックできます。
コードの簡単な説明
ます初めに<a-scene>を追加し、この内部に描写したい3Dオブジェクトを記述していきます。
<a-scene class="inpost" embedded> ... </a-scene>
class=”inpost”は、3Dコンテンツの描写範囲を指定するために私が定義したもので、以下のようにCSSとして追加しています。これで好きな大きさで描写範囲を指定できます。
a-scene.inpost {
height: 400px;
width: 100%;
}また、embeddedは、特定のページにコンテンツを埋め込みたい場合に指定するもので、指定しないとページ全体にコンテンツが広がってしまいます。
球体や平面などのオブジェクトも<a-****>という名前のタグで指定していきます。名前を見ればだいたい分かると思いますが、<a-sphere>は球体、<a-plane>は平面で、<a-sky>は背景を表しています。positionで表示位置を決定し、rotationで角度、width, heightなどで大きさを指定します。
作成した3Dコンテンツ
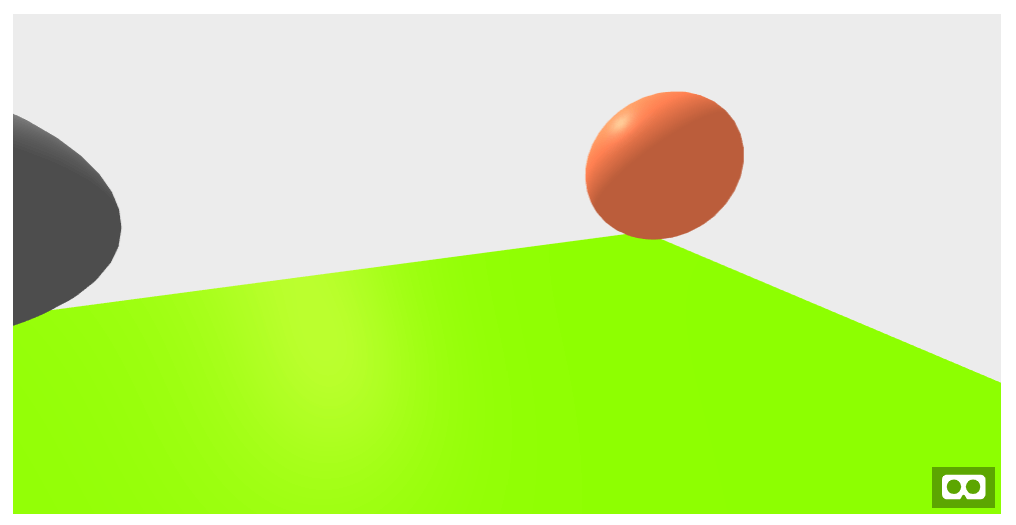
作成した3Dコンテンツは以下のような感じで見ることが出来ます。
今回描写しているのは、5色の球体(前後、左右、真上)と地面をイメージした平面です。マウスを使って回転させると5種類の球体が確認できると思います。また、スマホのブラウザ(私が試したのはAndroidのChrome)で見ている場合は、スマホの向きをカメラ撮影するかのように変えていくと画面が動きます!すごいです!
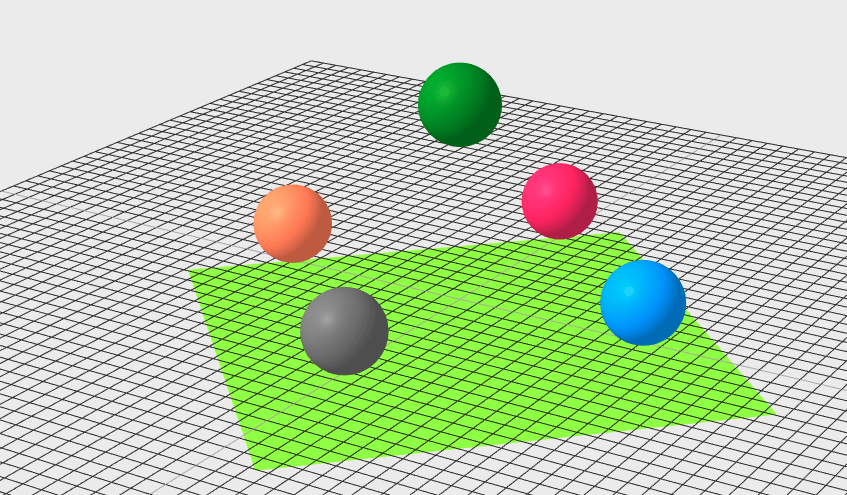
オブジェクトのレイアウトは、以下のような感じになっています。ちょうど5個の球体で囲まれた中心の位置に立っているように見えると思います。この画像は、A-Frame Inspectorを使って見たもので、3Dシーンを見ているときに、Ctrl + Alt + i を押すと誰でも見ることができます。

個人的には光源の位置が固定されているように描写されるのが面白いです!この光源の位置も変更可能なはずなので、後々試していきたいです。
まとめ
今回はWordPressの記事内にA-Frameを使って3Dコンテンツを作ってみました!もともとWebフロント系のエンジニアではないので、分からないことが多く、本当にこれで良いのか?と思う部分もありますが、比較的簡単に動くところまで持っていくことができました!
初めはA-Frameではなく、Three.jsを使ってみようと思ったのですが、A-Frameの方がHTMLで簡単に書けるのが面白いです。より複雑な処理、動作を定義しようと思うとJavascriptで書いたほうが柔軟だと思うので、直接Three.jsのライブラリを利用することになるのでしょうか。
まだまだ今回やった以外にもいろいろなサンプルコードがA-Frameの公式ページに載っています。アニメーションを付けたり、クリックでオブジェクトを回転させたりいろいろできそうです!
WordPressでも今後、3Dコンテンツを簡単に貼り付けられるようにするプラグインも出てきそうですね!今は私の探す限り360度画像を利用するプラグインがある程度ですが、今後誰かが便利なプラグインを作るでしょう!笑 そうなれば、ブログで何かを紹介するときも今までとは違った紹介方法ができてとても面白そうですね!これからは企業のホームページなんかも3Dになったりして、将来が楽しみです。
みなさんも興味がある方はやってみてください!